这是一个创建于 2334 天前的主题,其中的信息可能已经有所发展或是发生改变。
第 1 条附言 · 2018-08-08 13:16:28 +08:00
吸收了各位的意见,做了一点小调整:

黑色版本布局和色调有问题,
不知道各位老哥看看类似白色色调的怎么样:
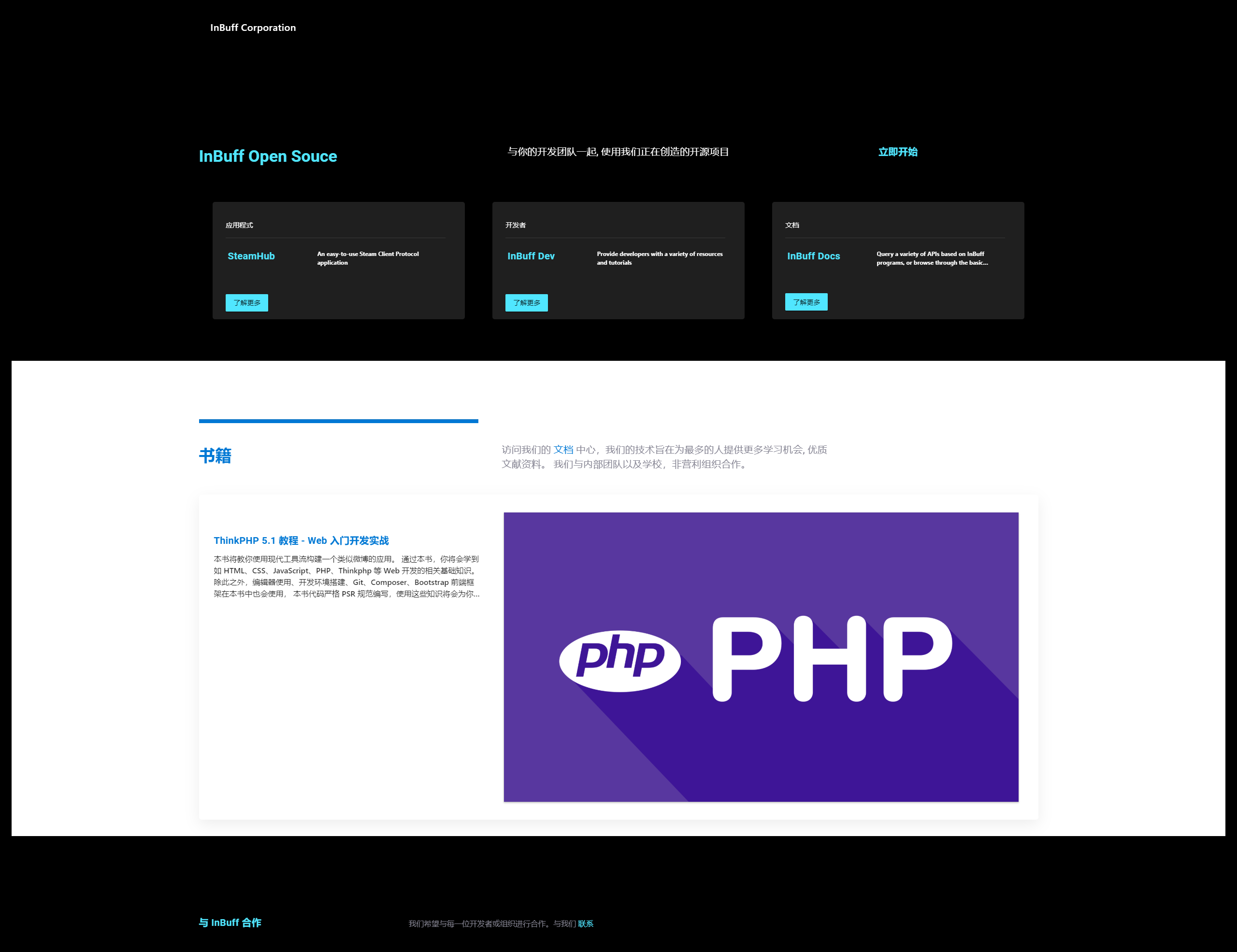
https://dev.inbuff.cn/

黑色版本布局和色调有问题,
不知道各位老哥看看类似白色色调的怎么样:
https://dev.inbuff.cn/
第 2 条附言 · 2018-08-09 09:46:10 +08:00
Fluent Design 还是不适合我这种对设计一无所知的,照着抄都抄不好,
决定用 MD 去抄 Google 家的产品介绍,例如:
https://www.google.com/intl/zh-CN/about/products/
https://www.google.com/search/about/ ,
https://www.google.com/chrome/.
不过这种网站用图片的好多,完全不知道图片应该放什么从哪里找.
决定用 MD 去抄 Google 家的产品介绍,例如:
https://www.google.com/intl/zh-CN/about/products/
https://www.google.com/search/about/ ,
https://www.google.com/chrome/.
不过这种网站用图片的好多,完全不知道图片应该放什么从哪里找.
1
codepark 2018-08-08 12:20:33 +08:00 看下面的一大块紫很不舒服~ 而且文字如果对称下会好看点~ 我也觉得不好看
|
2
lamada 2018-08-08 12:26:35 +08:00
布局不平衡
|
3
nlysh007 2018-08-08 12:27:07 +08:00
讲道理对比度太高了... 要么你就一个色块占满屏幕
|
4
jydeng 2018-08-08 12:28:54 +08:00
确实不好看
|
7
greed1is9good 2018-08-08 12:35:38 +08:00
好乱的说。。。
|
8
sfqtsh 2018-08-08 12:36:41 +08:00 via Android
是的
|
9
learnshare 2018-08-08 12:38:01 +08:00
对比度过高,也就是说明暗差异很大。PHP 这一块过于明显,其他东西没有存在感
|
10
leekafai 2018-08-08 12:38:25 +08:00
fluent 的设计还是倾向无边界的,你的太卡片了。
|
12
weberCd 2018-08-08 12:41:32 +08:00
突兀的一大块紫,有种压迫感
|
13
agdhole OP |
14
agdhole OP @weberCd #12
@learnshare #9 @greed1is9good #7 @lamada #2 @codepark #1 稍稍调整了一下:  |
15
zcjfesky 2018-08-08 12:50:23 +08:00 via Android
排版逼死强迫症… 你先把元素的对齐弄整齐吧,这左一个右一个,左对齐的左边线还都全都不重叠…
|
16
intellectual 2018-08-08 12:53:21 +08:00
现在改了,改了的也不好看,但至少比第一次的好多了;
脑袋小,肚子大,且还突出,屁股也很累赘 |
17
intellectual 2018-08-08 12:54:14 +08:00
对比,比例,配色,留白,快接近一无是处了
|
18
chuhemiao 2018-08-08 12:55:20 +08:00
借楼: https://bsatoshi.com 这个真的丑吗??
|
19
intellectual 2018-08-08 12:58:36 +08:00
@chuhemiao 这个 style 是数据展示的,一般般丑啦,如果 10 分打比方的话,这个是标准的 3-4 分;
lz 那个是美女不会化妆的 5.5 分变成 4 分了 |
20
agdhole OP |
21
PulpFunction 2018-08-08 13:01:35 +08:00
代码高亮风格
|
22
aliipay 2018-08-08 13:01:51 +08:00
看到一坨黑色的就不太舒服
|
23
34C 2018-08-08 13:01:59 +08:00 via iPhone
丑到爆,怎么对自己审美这么自信的
|
24
stargazer242 2018-08-08 13:02:47 +08:00
巨丑
|
26
intellectual 2018-08-08 13:06:30 +08:00
@agdhole 肚子大当然没错,但得有货,你的肚子上就一大片空白,和一个恐怖的丑丑的 php 未设计的 LOGO,谁敢这么穿衣服。
而且比例还要舒适。如果小头爸爸挺个啤酒肚是不是也有点诡异??? 如果不能一比一照抄,无设计基础的人千万不要创新...是的,就是这么因吹斯汀,千万不要自己创新 |
27
watzds 2018-08-08 13:07:21 +08:00
还可以,有一些漂亮的点。
不过内容单调,背景黑色太多了,有些好看的背景图片会好点 |
28
e8c47a0d 2018-08-08 13:10:37 +08:00
php 三个字带来少许心理阴影。其他,比较没有逻辑层次,难理解。
|
29
watzds 2018-08-08 13:11:00 +08:00
今天看到的这个网站不错,https://www.algolia.com//#schedule-demo
|
30
agdhole OP @watzds #29 没改之前的 algolia 花花绿绿的,有些人觉得也太乱了
@e8c47a0d #28 布局有问题 @intellectual #26 php 的那个 logo 已经删掉了,改之后布局还是有很大问题吗?白色色调类似的您看看怎么样: https://dev.inbuff.cn/ |
31
qwertyzzz 2018-08-08 13:14:01 +08:00
为什么我觉得大体一看 不去扣 还行啊
|
32
loryyang 2018-08-08 13:15:21 +08:00
感觉色差太强烈了。。稍微柔和一点吧
|
34
kevil 2018-08-08 13:18:44 +08:00
也没有巨丑吧。我提个建议,一个页面里不要有两种蓝色啦。
|
35
DobbyQ 2018-08-08 13:19:55 +08:00
蓝绿色的区块看着很难受。
|
36
intellectual 2018-08-08 13:20:43 +08:00
@agdhole 问题还是有的,但已经好多了,可以接受的。
如果是面对的是非商业用户的话,马马虎虎的也行,大家也没那么讲究 |
38
loryyang 2018-08-08 13:22:02 +08:00
另外,我觉得你不要用青色吧,换个其他和黑或者白比较接近的颜色
|
39
pinews 2018-08-08 13:22:11 +08:00
楼主的设计很好,其实很多人不是批评楼主的设计,而是在批评微软的设计。
但有一点,欧美风格网站使用中文字体很不协调 |
40
loryyang 2018-08-08 13:23:15 +08:00
个人感觉哦,仅供参考。。
|
41
intellectual 2018-08-08 13:26:29 +08:00
|
42
agdhole OP @pinews #39 谢谢,我也发现了这个问题,中文放上去有点难看
@loryyang #38 谢谢,配色好多人都不喜欢,可是我觉得黑色配上青色的这个高对比简直是设计的精髓,会尝试改掉,考虑把黑色的先铺满屏幕,然后下来再用其他背景色去写主要内容 @intellectual #36 谢谢,会尝试继续优化 |
43
paloalto 2018-08-08 13:45:21 +08:00
这俩地方留白太多。文字不够,加图来凑。
  |
44
paloalto 2018-08-08 13:45:58 +08:00
第二张图片地址错了,应该是
 |
45
paloalto 2018-08-08 13:46:45 +08:00 操,怎么又错了,再次更正:
 |
47
paloalto 2018-08-08 13:47:35 +08:00
 line-height 改大一下。 |
48
moresteam 2018-08-08 13:47:53 +08:00 via Android
我觉得还阔以
|
49
paloalto 2018-08-08 13:48:18 +08:00
上面图又错了。
更正:  |
50
e8c47a0d 2018-08-08 13:49:46 +08:00
其实就 UX 而言,比较不直观。我看了一分钟后,仍然不知道这个网站提供的是什么讯息和服务……而且字太小。
|
51
allgy 2018-08-08 13:51:12 +08:00
颜色搭配方面需要下功夫
|
52
Libby520 2018-08-08 13:54:07 +08:00
|
53
takato 2018-08-08 13:56:52 +08:00
UX 还行,配色和样式细节有一些微调空间。整体 OK
|
54
takato 2018-08-08 13:57:12 +08:00
比如按钮的位置间距这些
|
55
blaxmirror 2018-08-08 14:00:39 +08:00 感觉上呢有一些无意义的刻意设计,有点让我觉得刻意追求诸如“极简”“扁平”“ MaterialDesign ”的设计风格。
俗话说加法容易减法难,单就 47L 的那一部分来说,书籍这一块上的蓝色横线就没有什么意义,而且给我感觉是想要跟下面的内容块对齐,但其实两者又没有直接关系。横线太长而留白太多,跟右边的文字块又是互相割裂,下方内容块的阴影在这个背景下又克制的非常不明显,远看像是长方形上突出了一块。 建议在能力还没突破天际的时候学院派一些,配色我认为不是什么大问题,只是色块关系的处理不太好,LZ 应该重点去补一些版式设计的知识。以上,仅个人观点,审美很主观的,LZ 别太在意别人的看法。 |
56
zhaogaz 2018-08-08 14:09:42 +08:00
微软的那个,哪有一大块白色补丁啊;你那个书籍那一大块,整个一补丁
再一点。微软这个,没什么线条,基本上是靠 背景 图片 以及剪短的文字作为布局。 人家整体的文字很少,并且大部分都有配图。没有配图的文字分布都很清晰;你看看你做的什么,补丁上面有 3 段文字。分不清主次。 如果说你需要的东西,和这个布局不太搭,就别用这个。 要么你就学学这个精髓。。。 兄弟明显模仿的不是很成功啊。。。 |
57
killerv 2018-08-08 14:10:56 +08:00
真的不好看……
|
58
agdhole OP @blaxmirror #55 谢谢,之前没有接触过设计知识,有机会会去学习的.
@takato #54 谢谢,细节部分确实有点问题 @paloalto #47 谢谢,变成多行之后确实有点挤,响应式的时候没考虑到 |
59
geying 2018-08-08 14:12:34 +08:00
白的好看 具体也说不出来啥 哈哈
|
60
xianxiaobo 2018-08-08 14:15:37 +08:00
我还蛮喜欢的,不过感觉上半部分差张背景图片
|
61
agdhole OP @zhaogaz #56 最开始中间一大块参考的: https://www.microsoft.com/design/inclusive/ [Inclusive design in action]
只不过他整体是黑色的,我换成了白色.不是很清楚 Fluent 的精髓是什么. |
62
mooo 2018-08-08 14:17:14 +08:00
。 你这个左边是波浪对齐吗
|
63
agdhole OP @mooo #62 我刚刚用 chrome 开发工具对比了一下,只有最顶栏的标题不是对其的,下面的部分都和 [InBuff Open Source] 对齐的
|
64
nocrush 2018-08-08 14:20:26 +08:00
讲道理 确实有点丑
|
65
icyalala 2018-08-08 14:26:14 +08:00
看现在的版本,总感觉 CSS 乱了,或者图片没加载出来。
|
67
woxppooo 2018-08-08 14:33:35 +08:00
确实看起来还是有点小不顺。
不过同意楼上的,审美很主观的,目前的话补充一些版式设计应该会更好一些 |
68
zz233333zz 2018-08-08 14:37:35 +08:00
顏色有點傷眼睛····
|
69
chenyu8674 2018-08-08 14:41:52 +08:00
从排版到配色问题都太多,用一个丑字没法概括
而且 LZ 居然毫无察觉,说明审美能力不止是“偏差”的问题 建议老老实实找专门的 UI 来做 |
70
icyalala 2018-08-08 14:48:27 +08:00
@agdhole 额。。我是想说,刚打开那个黑色主题网页,感觉上面这么空肯定是有什么东西还没加载出来,但实际上就是空的。。
白色主题那个网页,上半部分空白这么大但只有一行文字,根据经验应该是有张图片加载失败了剩下个 alt 提示,但实际上就是只有一行文字。。 |
71
cccRaim 2018-08-08 14:51:25 +08:00
要么纯白,要么纯黑,这样夹杂很乱的
|
72
LemoAtom 2018-08-08 15:48:11 +08:00
缺乏逻辑
|
73
tamlok 2018-08-08 15:52:49 +08:00 via Android
眼睛要瞎
|
74
LegionGuo 2018-08-08 15:54:58 +08:00
蓝白配色还好,头和底的天蓝看着太亮了 很难受
|
75
sunyi413 2018-08-08 15:55:08 +08:00
总感觉有什么东西没加载出来
|
76
paicha 2018-08-08 16:03:49 +08:00
推荐楼主一本书:《写给大家看的设计书》
|
77
wekw 2018-08-08 16:04:50 +08:00
一个字,刺眼
|
78
noword2say 2018-08-08 16:21:57 +08:00 via Android
配色布局都不舒服
|
79
colorfulberry 2018-08-08 16:23:39 +08:00
感觉这么大面积黑色不好啊。量色的的也不好看。感觉看上去很不好额
|
80
ELLIA 2018-08-08 16:23:54 +08:00
对齐不是什么都要对齐,“资源”和“书籍”的字体往后移,不要和前面的东西对齐。死板。
颜色你是抄的配色,但是你使用上感觉不舒服,两种方式,降低纯度或者颜色混白。 页面布局没有明确的逻辑,各个文字的排版搞不清重点,也看不出引导浏览的意图和设计。看起来感觉就是乱…… 建议黑色的修改蓝色纯度看看。布局上得改 |
81
580a388da131 2018-08-08 16:26:46 +08:00 via iPhone
简单来说就是没主题
第一行字是主体就要大点突出 下面书籍区域是主体那上面深色区域高度要见小 你这个没办法让人第一眼看出来是干嘛的 |
82
luozic 2018-08-08 16:28:07 +08:00
配色风格很渣,都不清楚一开始眼睛要放哪。
这种最快的不是去看看某果,某 IBM,某 miscrosoft,或者 gayhub 主页也行吧。 |
83
bbbai 2018-08-08 16:33:59 +08:00
黑色 部分感觉很难受 , 黑色部分内容不够突出,请看你的参考页面 他的内容以及颜色
|
84
luozic 2018-08-08 16:39:01 +08:00
内容展示区最好有边界区分一下,
|
85
rebill 2018-08-08 16:46:39 +08:00
是真的,不骗你。
|
86
gouflv 2018-08-08 16:55:23 +08:00
非专业设计最好避免使用黑色做主色调
|
87
BFInWR 2018-08-08 16:56:30 +08:00
黑色背景换成图片会好很多
|
88
caaat 2018-08-08 17:10:41 +08:00
确实丑,还有黑色背景……
|
89
HiJackXD 2018-08-08 17:16:00 +08:00
黑色那 3 个卡片内部排版也需要改进啊.
比如第一个卡片,参考微软那个话,也应该是应用程式和 steamhub 一起放在第一排呀,并取消按钮效果. 两个按钮都通向一个连接,会让人觉得很乱 |
90
initialdp 2018-08-08 17:26:27 +08:00
我覺得還可以,不算丑。不過用 Firefox 瀏覽( https://www.inbuff.cn/),三個“了解更多”按鈕不在同一行,完全錯開了,視覺上很彆扭。
|
91
lynan 2018-08-08 17:38:10 +08:00
too dark. deep dark fan...
|
96
songkai 2018-08-08 18:16:01 +08:00
界面颜色真心的不舒服,还有这么布局看着不协调。
|
97
myfei 2018-08-08 19:02:25 +08:00
布局太乱了,字体不统一,大小也不一致,有些空一大块,有的全挤一块,确实一般。
|
98
winglight2016 2018-08-08 19:05:52 +08:00
呵呵,看来 LZ 审美大概可以类比于五音不全,配色乱来不说,大块的空白,文字字号相差悬殊,这是在做反设计的典型案例啊
|
99
nightan 2018-08-08 19:20:08 +08:00
字号,字的位置,这些是显而易见的问题;
对比过于强烈,因而引起眼睛不适 |
100
CoderGeek 2018-08-08 19:47:10 +08:00
lz 布局再看看 确实有点不适
|