这是一个创建于 1993 天前的主题,其中的信息可能已经有所发展或是发生改变。
先说问题: 前几天做了一个方便 V 友们闲逛摸鱼的网站
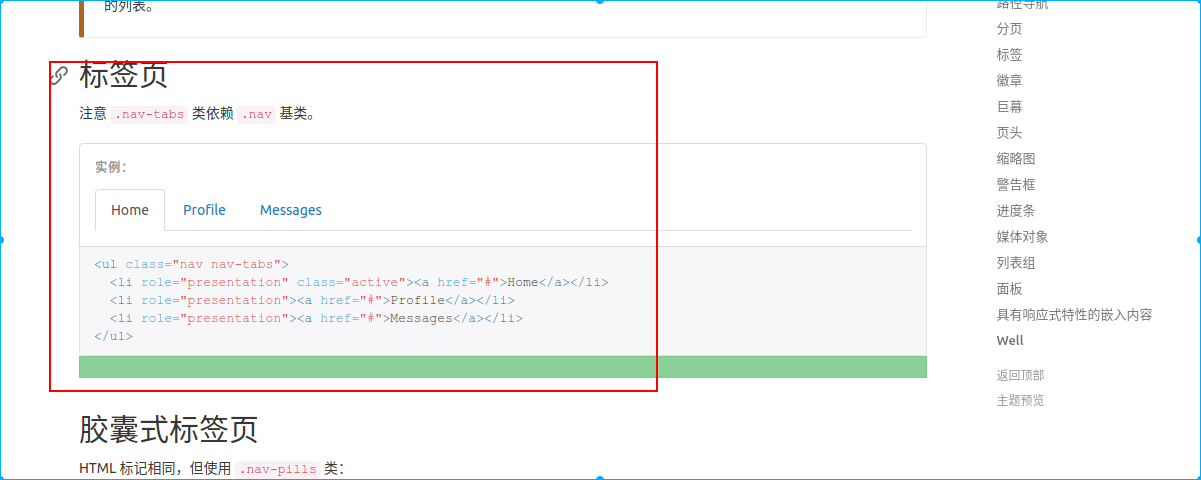
最开始我就只爬取了 5 个网站,所以就选用了 bootstrap 的“标签页”样式做分类展示,

选用该样式的实际效果如下:

点击查看目前效果: https://www.printf520.com/hot.html
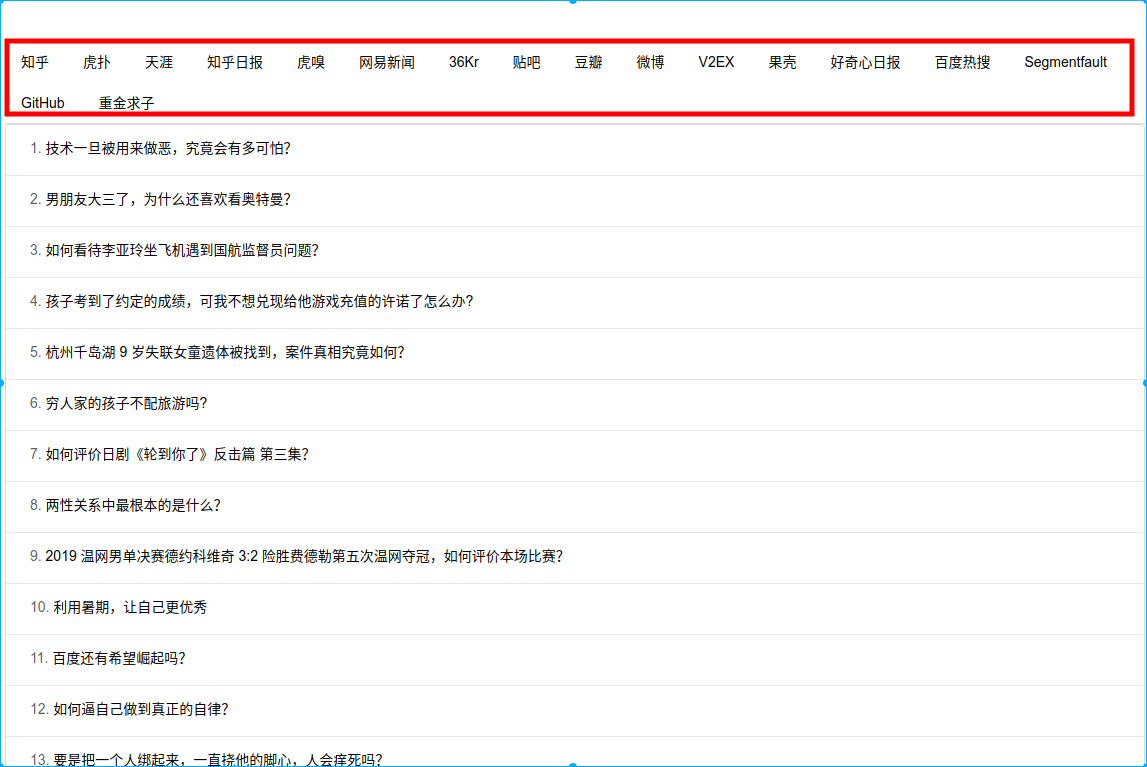
可是随着我后面爬虫抓取的网站越来越多,上面的分类就被折叠到第二行去了,感觉很丑,如下图

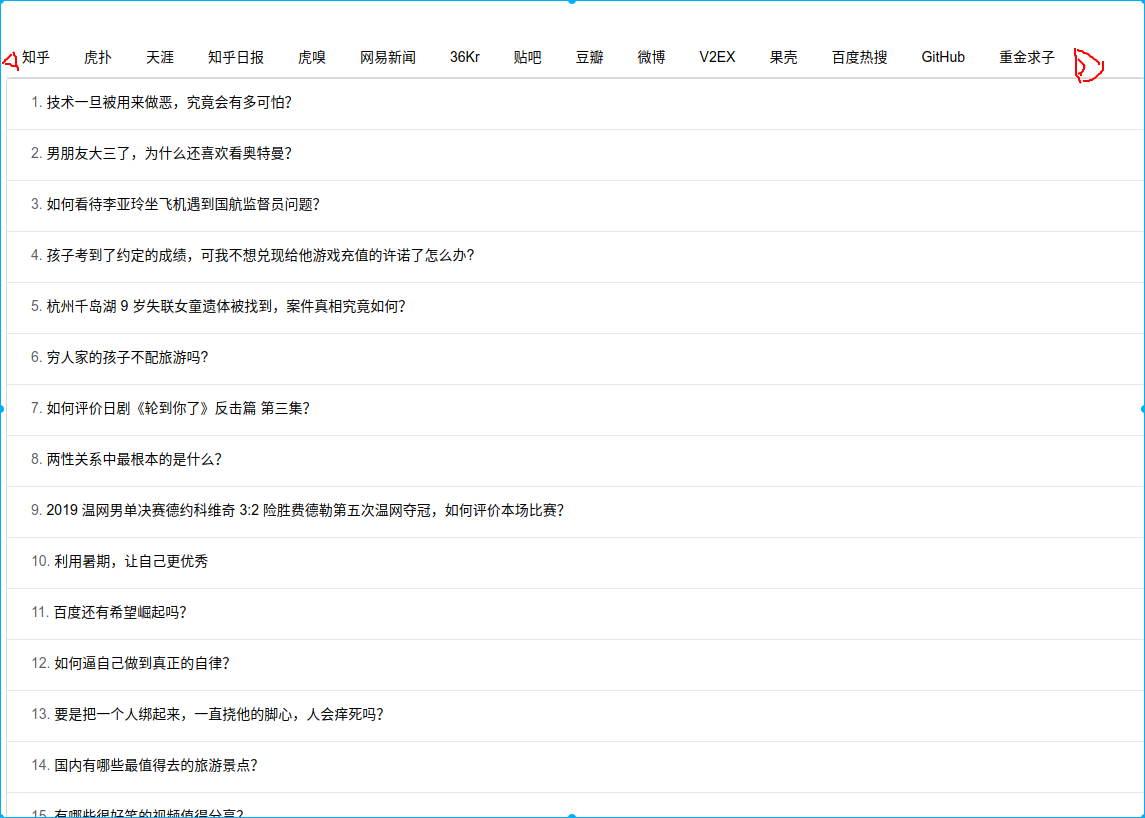
所以求助 V 友们帮忙写一个轮播的效果,可以让多个分类通过点击一个小三角的图标展示更多,如下图:

项目的 github 地址: https://github.com/timeromantic/hotDataList
由于目前换行展示太丑就没有显示更多的网站数据,所以寻求 V 友们的帮助。
最后 github 地址已经给出,我是后端,所以前端部分 js 写得比较粗糙,让 v 友们见笑了
1
timeromantic OP 有 V 友给点意见吗?
|
2
timeromantic OP 啦啦啦啦啦
|
3
z0ne 2019-07-15 14:54:09 +08:00
换 UI 库
|
4
MrUser 2019-07-15 14:56:50 +08:00
分下类做成 N 级菜单?
|
5
hzwjz 2019-07-15 14:58:25 +08:00
keywords in search engine: css overflow
|
6
caneman 2019-07-15 14:59:20 +08:00
Google
|
7
timeromantic OP @z0ne 有推荐的 UI 库?
|
8
timeromantic OP @hzwjz overflowa 这个怕是不能做出轮播的效果吧
|
9
a570295535 2019-07-15 15:12:20 +08:00
|
10
maninfog 2019-07-15 15:14:27 +08:00 via iPhone
支持一个,目前在用,很不错
|
11
gotounix 2019-07-15 15:16:30 +08:00
标签放左侧加滚动条,多少后台管理系统都是这样做的……
|
12
timeromantic OP |
13
timeromantic OP @gotounix 感觉放左侧不大美观,还是喜欢目前的上下结构
|
14
gotounix 2019-07-15 15:26:38 +08:00
@timeromantic #13 美观与否那是设计的问题,原生的 bootstrap 怎么弄都不会美观。
|
15
luckyswag 2019-07-15 15:26:59 +08:00 放左侧吧,顺便贴站, 多摸鱼 https://duomoyu.com
|
16
15651980765 2019-07-15 15:37:41 +08:00
简单的方法就是导航栏做成横向滚动的,然后前后加按钮,不过总觉得好 low
也可以第二行开始做个折叠,默认隐藏,点击展开 bootstrap 不是集成了轮播图插件吗,改造成轮播的也可以啊 |
17
magicalchemist 2019-07-15 15:41:49 +08:00
已经有一个网站叫今日热榜了,好像和你这个差不多。而且出 app 了都
网址 aHR0cHM6Ly90b3BodWIudG9kYXkv |
18
hzwjz 2019-07-15 15:54:28 +08:00
@timeromantic #8 放个滚动条就行了呀(跑
|
19
zsy979 2019-07-15 16:13:58 +08:00
骗子 让我点进去看重金求子 捂脸.jpg
|
20
EvilCult 2019-07-15 17:48:55 +08:00
就越是什么都不会的时候,才越是需要 react(vue)的一把梭哈.....
比如我,就啥也不会,随便引入个 ui 就搞定了... Demo : https://evilcult.github.io/newsapp/build/index.html 代码 : https://github.com/EvilCult/newsapp |
21
timeromantic OP @EvilCult 666666 老哥,这么快就做好了。
|
22
EvilCult 2019-07-15 18:17:13 +08:00
|
23
mara1 2019-07-15 21:34:43 +08:00
建议换成 logo,识别度高些
|
24
nnnToTnnn 2019-07-16 08:59:46 +08:00
嗯? 我决定爬楼主,你觉得怎么样?
|
25
bensonwinni 2019-07-16 09:26:55 +08:00
https://tophub.today/ 瞅瞅!
|
26
hikari 2019-07-18 16:57:45 +08:00
楼主,第一次进入没有默认选中第一个 tab
|
27
timeromantic OP @hikari 这个问题会找时间解决的
|