由来
Jetpack-MusicPlayer 是一款基于 Jetpack MVVM 架构开发的 音乐播放控制组件,它是因 “Jetpack-MVVM-Best-Practice” 这个项目的需求而存在。
在最初寻遍了 GitHub 也没有找到合适的开源库(高度解耦、可远程依赖)之后,我决心研究参考现有开源项目关于 多媒体播放控制 的逻辑,并自己动手编写一个 高度解耦、轻松配置、可通过 Maven 仓库远程依赖 的真正的第三方库。
Jetpack-MusicPlayer 的使用十分简单,依托于 设计模式原则 及 JAVA 泛型特性,使用者无需知道内部的实现细节,仅通过继承 Album、Music、Artist 基类 即可完成 业务实体类 的定制和扩展。
此外,在不设置自定义配置的情况下,Jetpack-MusicPlayer 最少只需 一行代码即可运行起来。
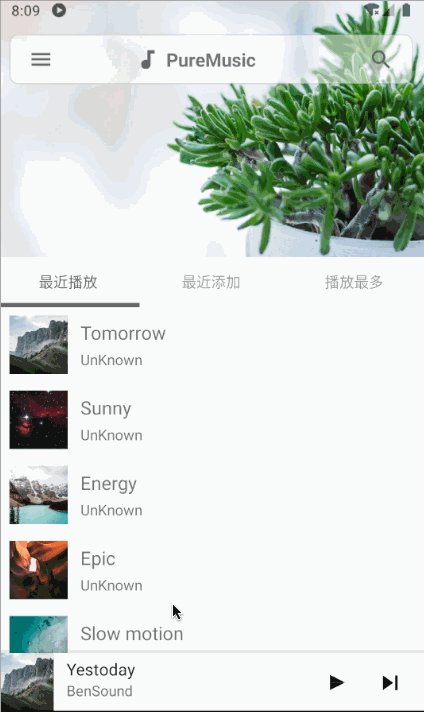
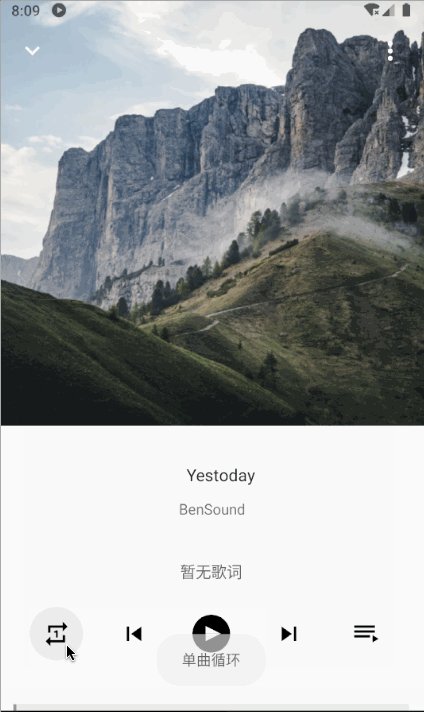
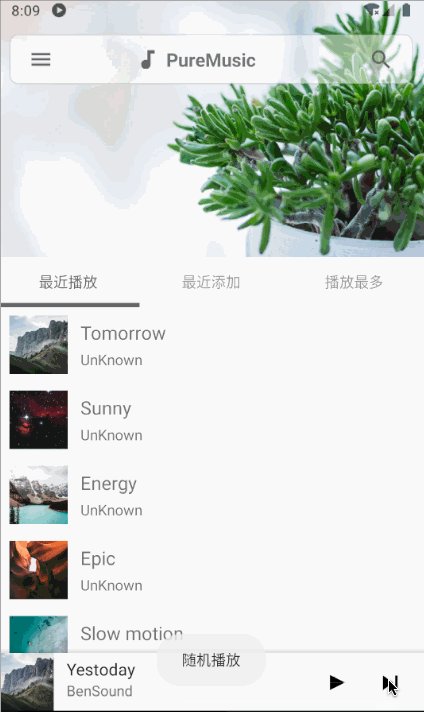
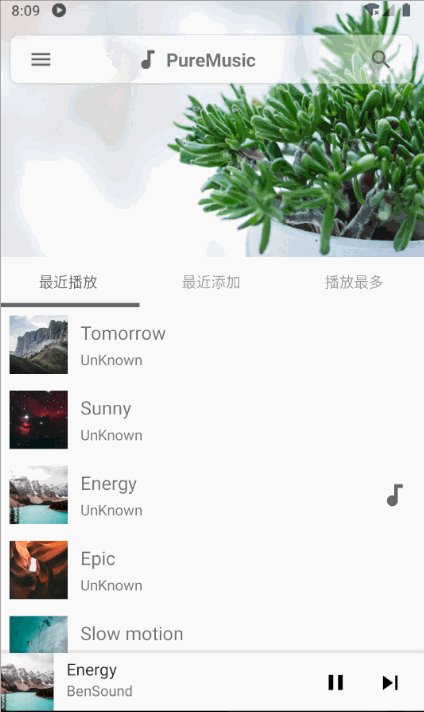
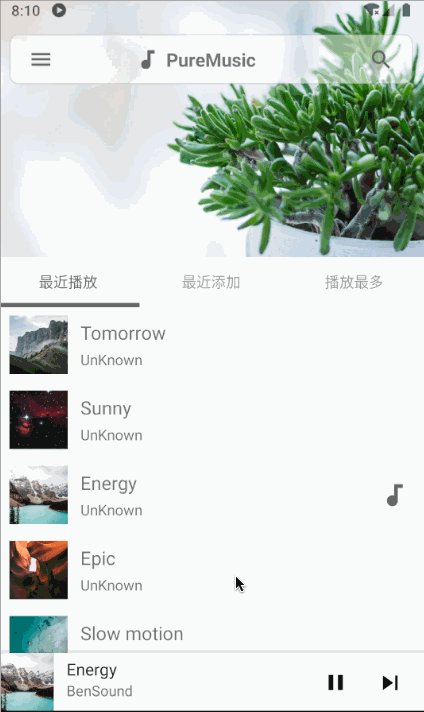
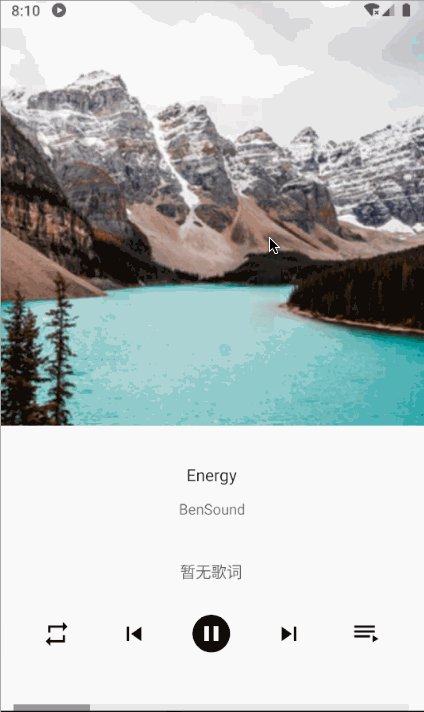
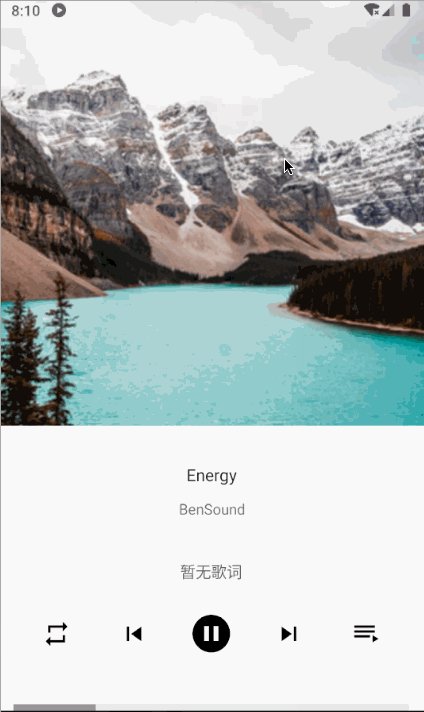
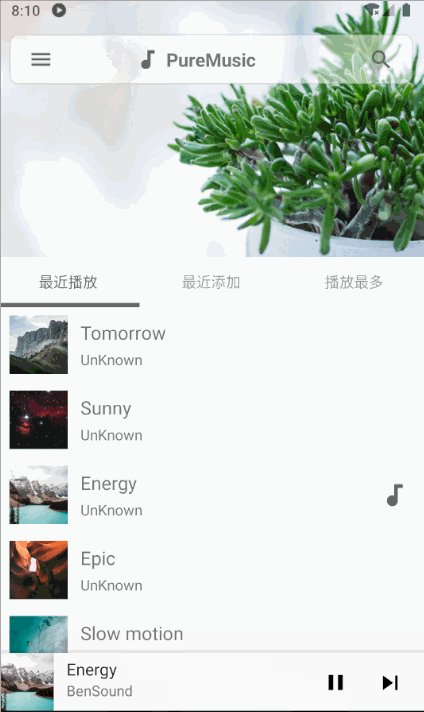
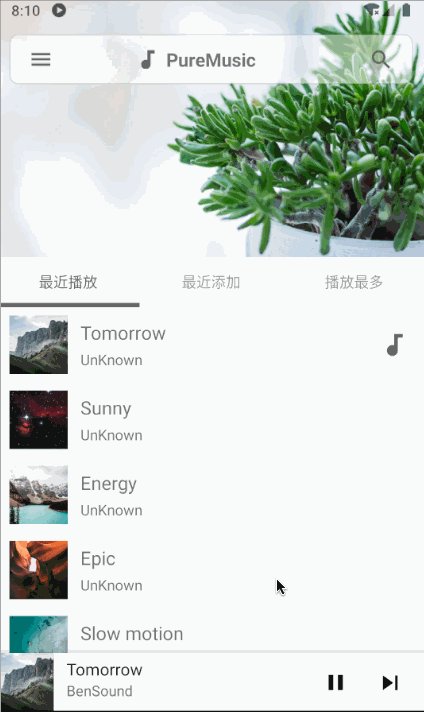
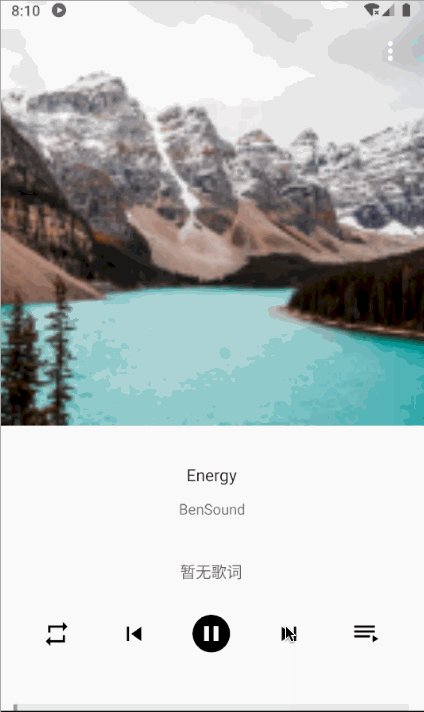
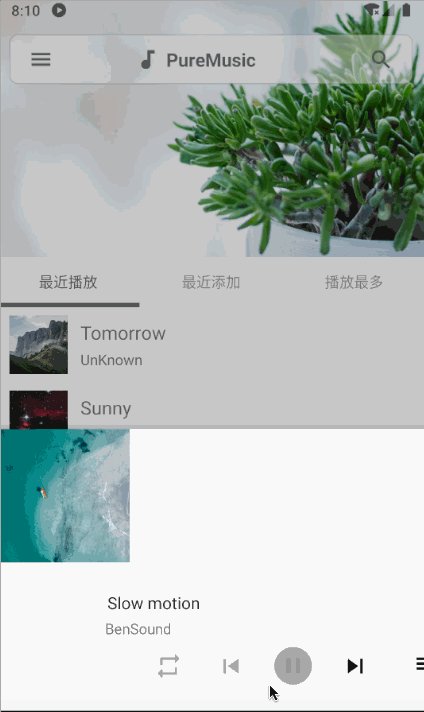
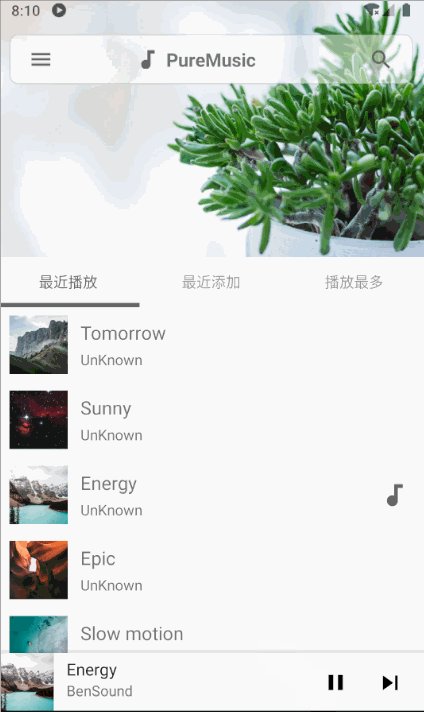
| PureMusic | LiveData Dispatch | PlayMode Switch |
| :----------------------------------------------------------: | :----------------------------------------------------------: | :----------------------------------------------------------: |



目标
Jetpack-MusicPlayer 的目标是:一行代码即可接入 音乐播放控制组件。
除了一键接入而省去 99% 不必要的、复杂的、重复的工作外,你还可以从这个开源项目获得的内容包括:
- 整洁的代码风格 和 标准的资源命名规范。
- Jetpack MVVM 架构在 编写第三方库 中的最佳实践:通过 LiveData 配合 作为唯一可信源的单例 来完成 全应用范围内 播放状态的正确分发,以避免 在软件工程的背景下 滋生的各种 不可预期的错误。
- 优秀的代码分层和封装思想,在不做任何个性化配置的情况下,一行代码即可接入。
- 主体工程基于前沿的、软件工程安全的 JetPack MVVM 架构。
- AndroidX 和 Material Design 2 的全面使用。
- ConstraintLayout 约束布局的最佳实践。
- 绝不使用 Dagger,绝不使用奇技淫巧、编写艰深晦涩的代码。
如果你正在思考 如何为项目挑选合适的架构 的话,这个项目值得你参考!
简单使用:
1.在 build.gradle 中添加对该库的依赖。
implementation 'com.kunminx.player:player:1.1.6'
2.依据默认的专辑实体类 DefaultAlbum 的结构准备一串数据(以下以 JSON 为例)。
// DefaultAlbum 包含 DefaultMusic 和 DefaultArtist 两个子类:
// 三者的字段可详见 BaseAlbumItem、BaseMusicItem 和 BaseArtistItem。
{
"albumId": "001",
"title": "Cute",
"summary": "BenSound",
"artist": {
"name": "Linda"
},
"coverImg": "https://images.io/055ef18.png",
"musics": [
{
"musicId": "001",
"title": "Tomorrow",
"artist": {
"name": "Mike"
},
"coverImg": "https://images.io/055ef19.png",
"url": "https://bensound.com/sunny.mp3"
},
{
"musicId": "002",
"title": "Sunny",
"artist": {
"name": "Jackson"
},
"coverImg": "https://images.io/055ef20.png",
"url": "https://bensound.com/cute.mp3"
}
]
}
3.在 Application 中初始化 多媒体播放控制组件。
DefaultPlayerManager.getInstance().init(this);
4.在得到数据后,最少只需一行代码 即可完成数据的装载。
DefaultAlbum album = gson.fromJson(...);
//一行代码完成数据的初始化。
DefaultPlayerManager.getInstance().loadAlbum(album);
5.在视图控制器中 发送改变播放状态的请求,并接收来自 唯一可信源 统一分发的结果响应。
// 1.在 任一视图控制器 的 任一处 发送请求
// 1.1.例如 此处请求了 播放下一首
DefaultPlayerManager.getInstance().playNext();
// 2.在 订阅了对应状态通知 的 视图控制器 中,收听来自 唯一可信源 推送的结果响应。
// 2.1.例如 此处响应了 播放按钮状态 的推送
DefaultPlayerManager.getInstance().pauseLiveData().observe(this, aBoolean -> {
mPlayerViewModel.isPlaying.set(!aBoolean);
});
// 2.2.例如 此处响应了 当前歌曲详细信息 的推送
DefaultPlayerManager.getInstance().changeMusicLiveData().observe(this, changeMusic -> {
mPlayerViewModel.title.set(changeMusic.getTitle());
mPlayerViewModel.artist.set(changeMusic.getSummary());
mPlayerViewModel.coverImg.set(changeMusic.getImg());
});
// 2.3.例如 此处响应了 当前歌曲播放进度 的推送
DefaultPlayerManager.getInstance().playingMusicLiveData().observe(this, playingMusic -> {
mPlayerViewModel.maxSeekDuration.set(playingMusic.getDuration());
mPlayerViewModel.currentSeekPosition.set(playingMusic.getPlayerPosition());
});
注意:如使用 JSON,请在 ProGuard Rules 中为该实体类目录配置混淆白名单:
-keep class com.kunminx.player.bean.** {*;}
个性化配置:
1
guyeu 2019-11-19 20:44:18 +08:00
不能点反对+没有帮助。。
|
2
Risin9 2019-11-20 08:26:22 +08:00 via Android
插眼定位
|