这是一个创建于 1714 天前的主题,其中的信息可能已经有所发展或是发生改变。
一个多月前的时候,在 V 站里分享了自己实现的生命游戏在线演示网站,
耳目一新而又颇显优雅的生命游戏在线探索网站: https://www.v2ex.com/t/650832#reply17
得到了 V 友的很热情的回复,也对生命游戏相关的东西了解了更多。
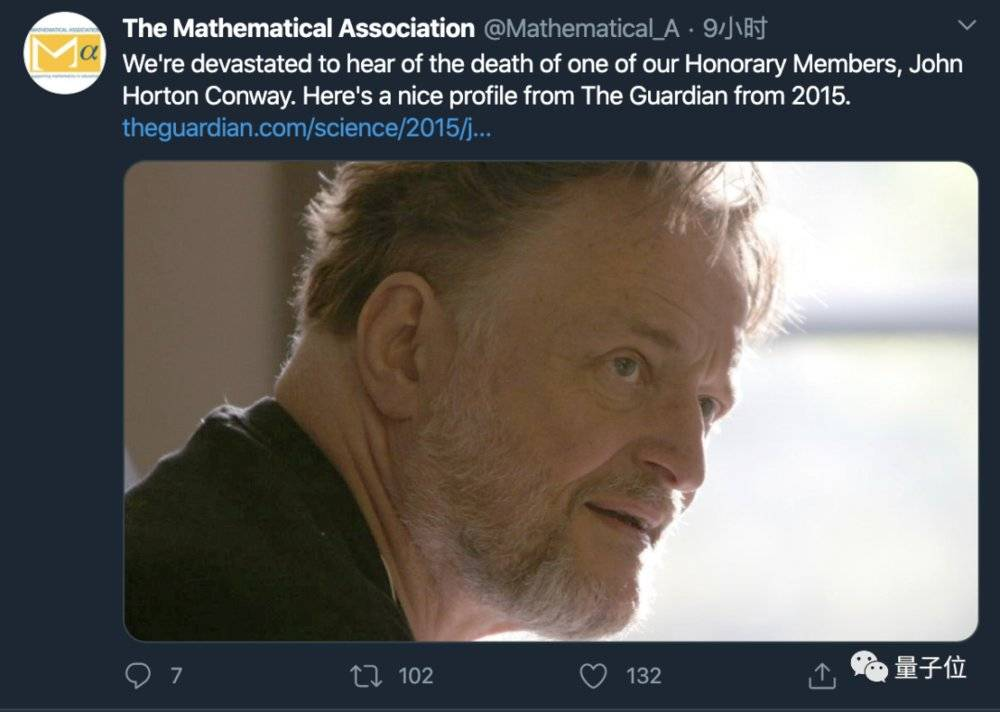
前两天,在朋友邮件提示下,才得知提出生命游戏的那位英国数学家约翰·康威因为疫情而不幸去世了。

当时的自己是有几分悲伤情绪的,毕竟自己在这个生命游戏相关的实现上投入了许多,也很敬佩首创这个规则的这位数学家。
斯人已逝,再分享下自己的这个生命游戏实现好了,以此缅怀。
Website:https://playgameoflife.live/
GitHub: https://github.com/Leslie-Wong-H/game_of_life
与上次分享相比有了些部署的变化,上次分享的是部署在 github pages 上的,而现在的这个网站则是用了 heroku 的 serverless 服务,选用 node+express 作为后端来渲染自己弄的这个前端页面,开发的自动化程度提高了很多。
再次欢迎 V 友体验,感受生命游戏的世界😀 (对了,还是仅限于桌面版和 iPad——)


第 1 条附言 · 2020-04-20 02:26:05 +08:00
算法实现上自己还是用的全部矩阵点串行扫描验证生命游戏规则的笨方法,
超大规模矩阵上运行性能就有点吃力了。先前见过一个哥们用矩阵稀疏化的方法来实现,略掉了那些一直没有变化的矩阵点,很省算力。也在 matlab 之父写的 matlab 入门书上看到有这种思想的生命游戏实现。
不过自己一直没搞懂细节😅。
总觉得继续发掘的话或许可以理解视频压缩技术背后的原理,毕竟都是动态变化的图片(矩阵),只是生命游戏明确了变化规则----
超大规模矩阵上运行性能就有点吃力了。先前见过一个哥们用矩阵稀疏化的方法来实现,略掉了那些一直没有变化的矩阵点,很省算力。也在 matlab 之父写的 matlab 入门书上看到有这种思想的生命游戏实现。
不过自己一直没搞懂细节😅。
总觉得继续发掘的话或许可以理解视频压缩技术背后的原理,毕竟都是动态变化的图片(矩阵),只是生命游戏明确了变化规则----
第 2 条附言 · 2020-04-21 00:48:29 +08:00
第 3 条附言 · 2020-04-21 02:31:14 +08:00
来自 @CasualYours 的 Canvas+React 版的生命游戏实现 —— https://gameoflife.xdbin.com
1
WorldHi 2020-04-20 01:01:28 +08:00 via iPhone
是你吗,吴承恩?
|
2
LincolnZh 2020-04-20 01:07:42 +08:00 via iPhone 支持一下。前几天用 Python 试着写了一个,还是很奇妙的
|
3
maggch 2020-04-20 01:49:10 +08:00 via Android
这样推广有意思吗?
|
4
LeslieWongH OP @LincolnZh 算法实现上自己还是用的全部矩阵点串行扫描验证生命游戏规则的笨方法,
超大规模矩阵上运行性能就有点吃力了。先前见过一个哥们用矩阵稀疏化的方法来实现,略掉了那些一直没有变化的矩阵点,很省算力。也在 matlab 之父写的 matlab 入门书上看到有这种思想的生命游戏实现。 不过自己一直没搞懂细节😅。 总觉得继续发掘的话或许可以理解视频压缩技术背后的原理,毕竟都是动态变化的图片(矩阵),只是生命游戏明确了变化规则---- |
5
reself 2020-04-20 02:50:26 +08:00 via Android
元胞自动机?
|
6
LeslieWongH OP @reself CS 应该有一门选修课叫《自动机理论》。拿这个来当第一节课的自动机模型演示挺好😚
|
7
tomoya92 2020-04-20 06:26:19 +08:00 via iPhone 楼主这篇帖子让我想起了章金莱。。
|
8
aogu555 2020-04-20 09:53:26 +08:00
说真的你这样在别人去世的新闻里插入自己的推广,让我感觉有点奇怪...特别是楼上说的章金莱...
|
9
LeslieWongH OP @aogu555 不太理解这种思维方式。自己又不是新闻媒体然后要去报道什么的。只是借了分享创造这个节点的浓厚分享氛围来再提下自己的实现来缅怀下逝者,也让更多些人了解下生命游戏罢了。
竟然被理解为消费推广。。。 就事论事还带被冤枉的…… |
10
CasualYours 2020-04-20 11:10:15 +08:00
|
11
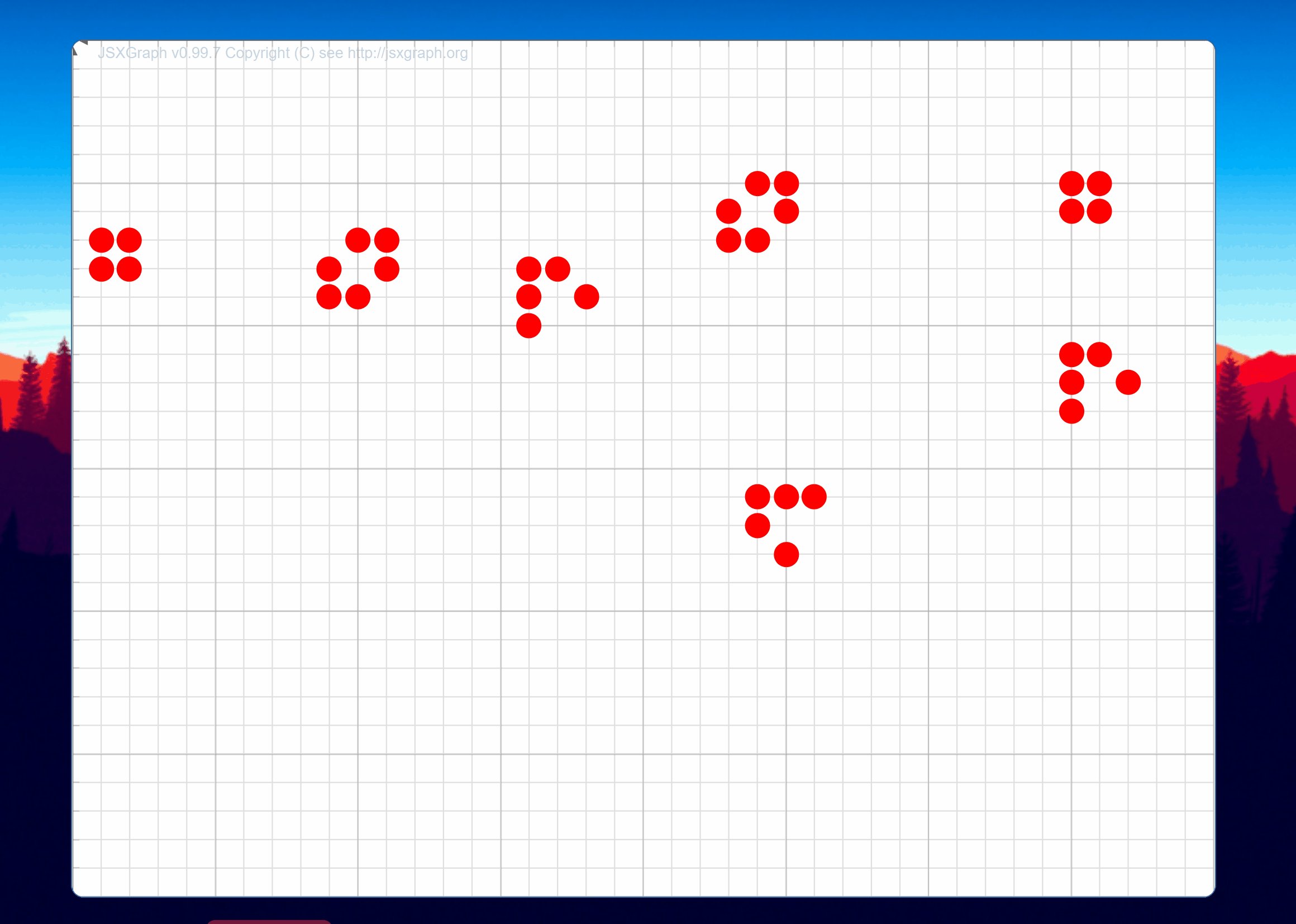
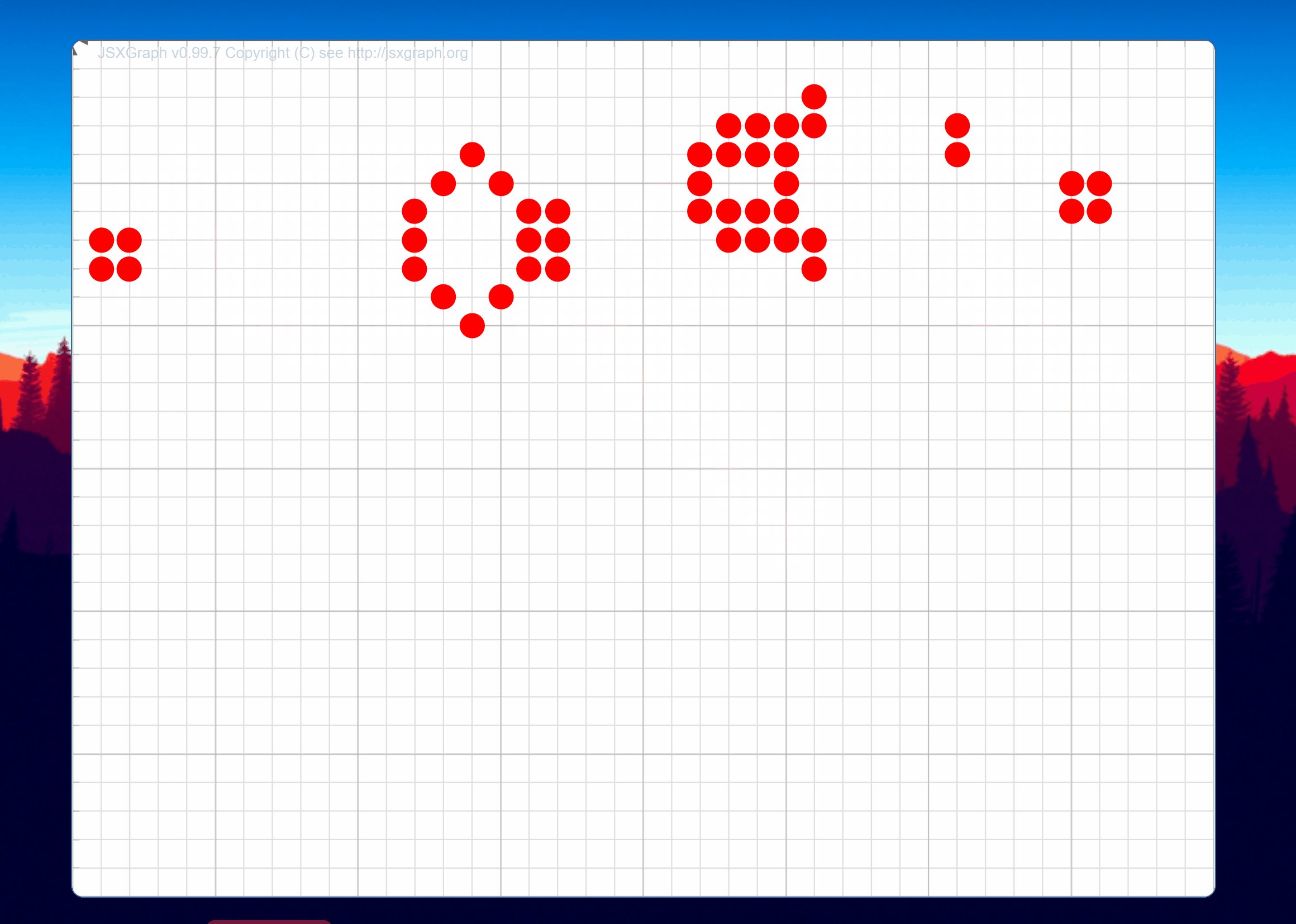
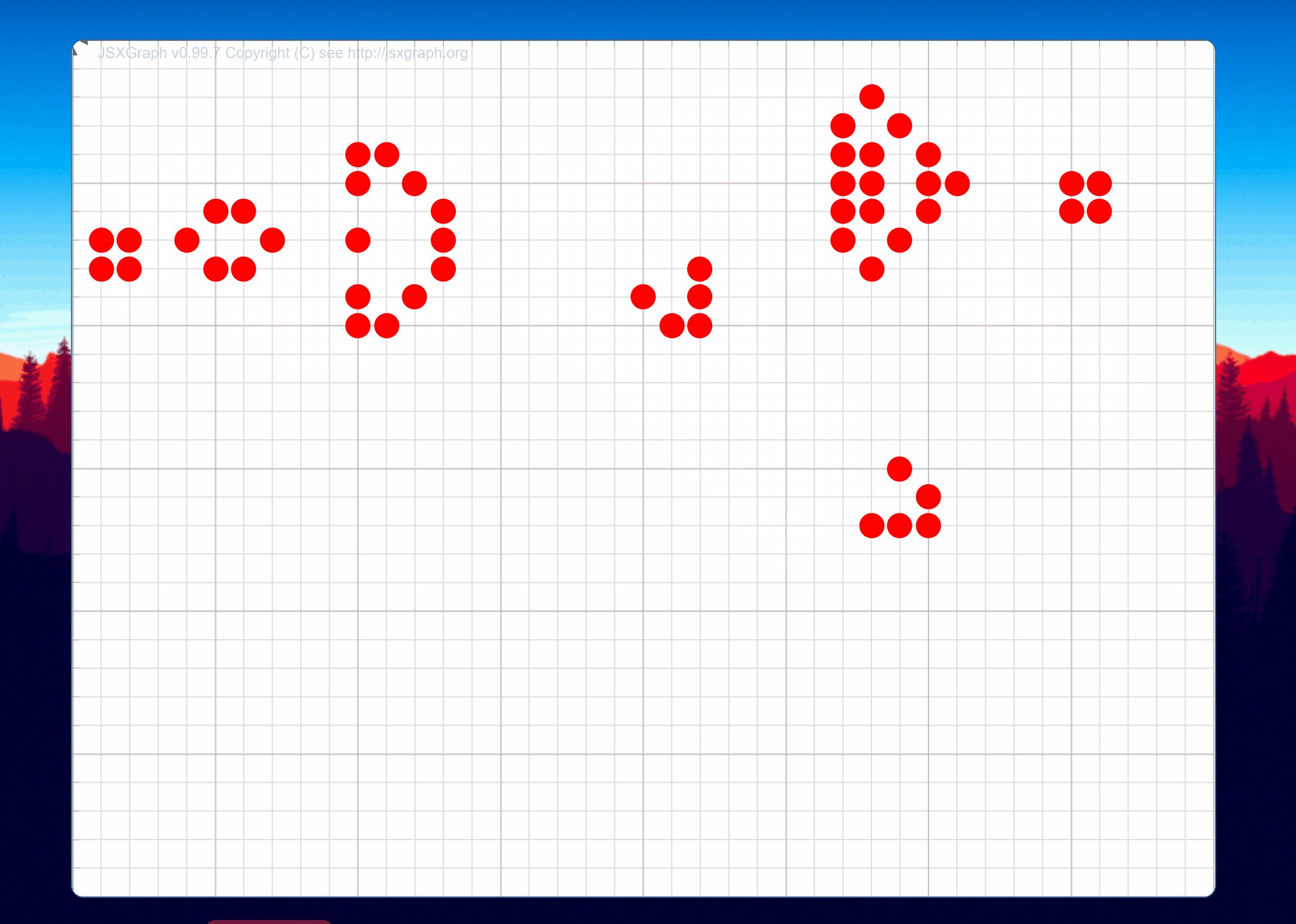
LeslieWongH OP @CasualYours 当时在物色动画库的时候选了 JSXGraph,很喜欢它的 ui,也就一直搞下去了,没考虑 canvas 。这种红色圆形来表示细胞的方式显得较为优雅。自己见到太多实现都是直接就是一个黑格子的了,总感觉 UX 上欠缺了些。
|
12
LeslieWongH OP @CasualYours 统计图的效果很酷炫🤩
|
13
no1xsyzy 2020-04-20 13:14:10 +08:00 把默认图设置为这张吧
https://xkcd.com/2293/ |
14
LeslieWongH OP 感谢 @no1xsyzy 分享,来自 xkcd 站点的生命游戏漫画
[https://xkcd.com/2293/]( https://xkcd.com/2293/)  |
15
LeslieWongH OP @no1xsyzy 把首次加载的渲染矩阵改为这个人物样式了。https://playgameoflife.live
不过 xkcd 作者原意貌似带着点贬的感觉…… 行吧~现在是真的是昔人已乘黄鹤去了—— |