这是一个创建于 1490 天前的主题,其中的信息可能已经有所发展或是发生改变。
源码地址:
https://github.com/webgjc/web_robot
插件为:基于事件定义的浏览器自动化插件
本次 2.0 版本实现:
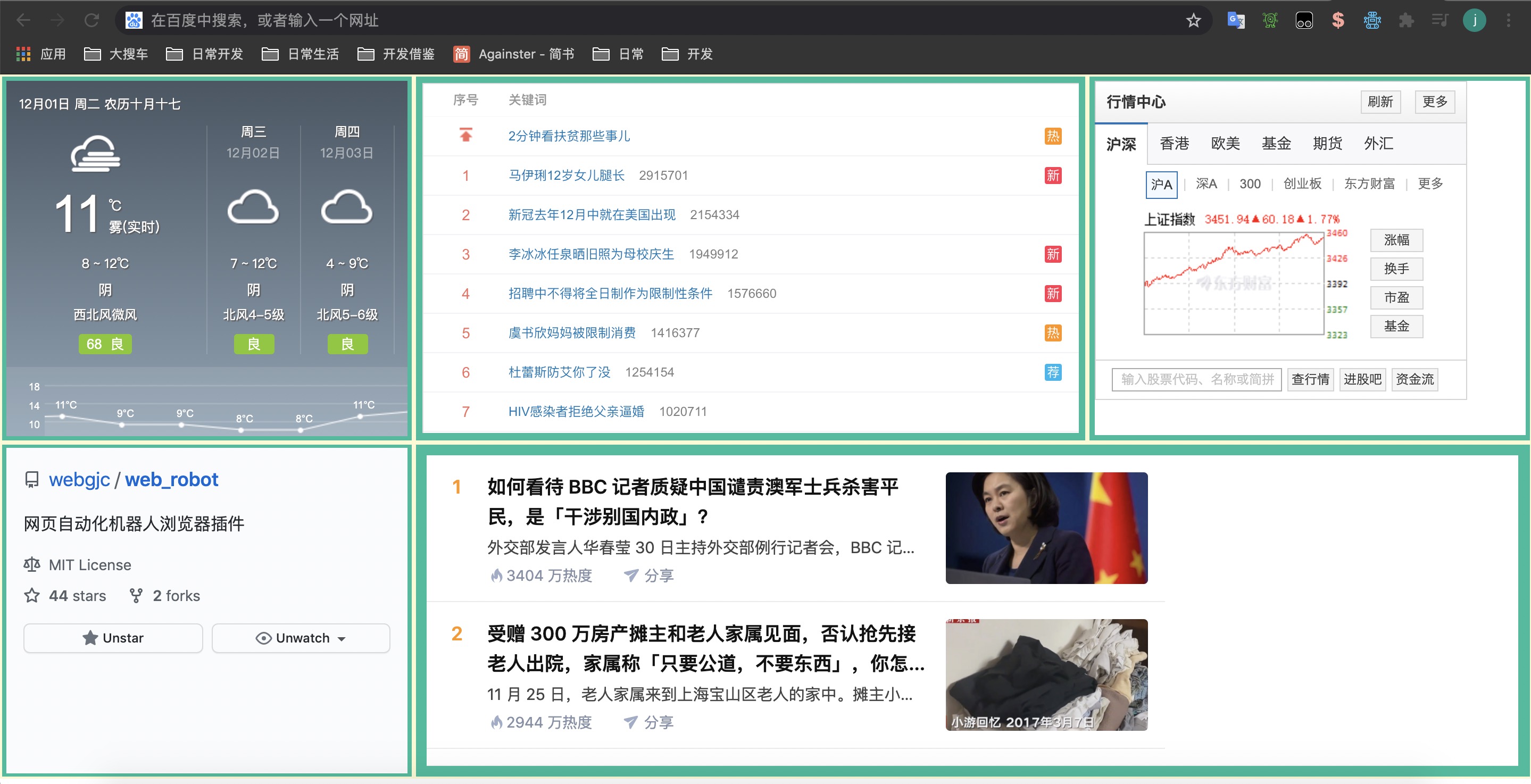
插件的简易看板模式可以实现将各个页面的元素添加到看板(新页标签)中
效果展示:

这几个元素分别来自于
百度天气: https://www.baidu.com/s?ie=UTF-8&wd=天气
天天基金: https://fund.eastmoney.com/
微博热搜: https://s.weibo.com/top/summary?cate=realtimehot
知乎热门: https://www.zhihu.com/hot
web_robot: https://github.com/webgjc/web_robot
插件的一些定义,粒度从细到广
事件:一个浏览器动作,比如点击,设值,开关页面等。
事务:多个事件的合集,可以整体运行一套流程。如打开页面,设值 xx,点击 xx,关闭页面 /展示到看板。
看板:多个事务的合集。每个事务表示看板上一个元素。
目前尚无回复