[开源]ACG2vec 系列之 CUGAN_TF——运行在浏览器上的动漫超分工具(Real-CUGAN 的 tensorflow 实现)
OysterQAQ · OysterQAQ · 2023-09-18 09:14:52 +08:00 · 3444 次点击介绍
在线预览(目前包含文本搜索、以图搜图、文本搜图、图片分数预测):https://cheerfun.dev/acg2vec/
开源仓库:https://github.com/OysterQAQ/ACG2vec
演示页前端开源仓库:https://github.com/wewewe131/acg2vec-frontend
以上两个仓库求个 star QAQ🌟🌟🌟
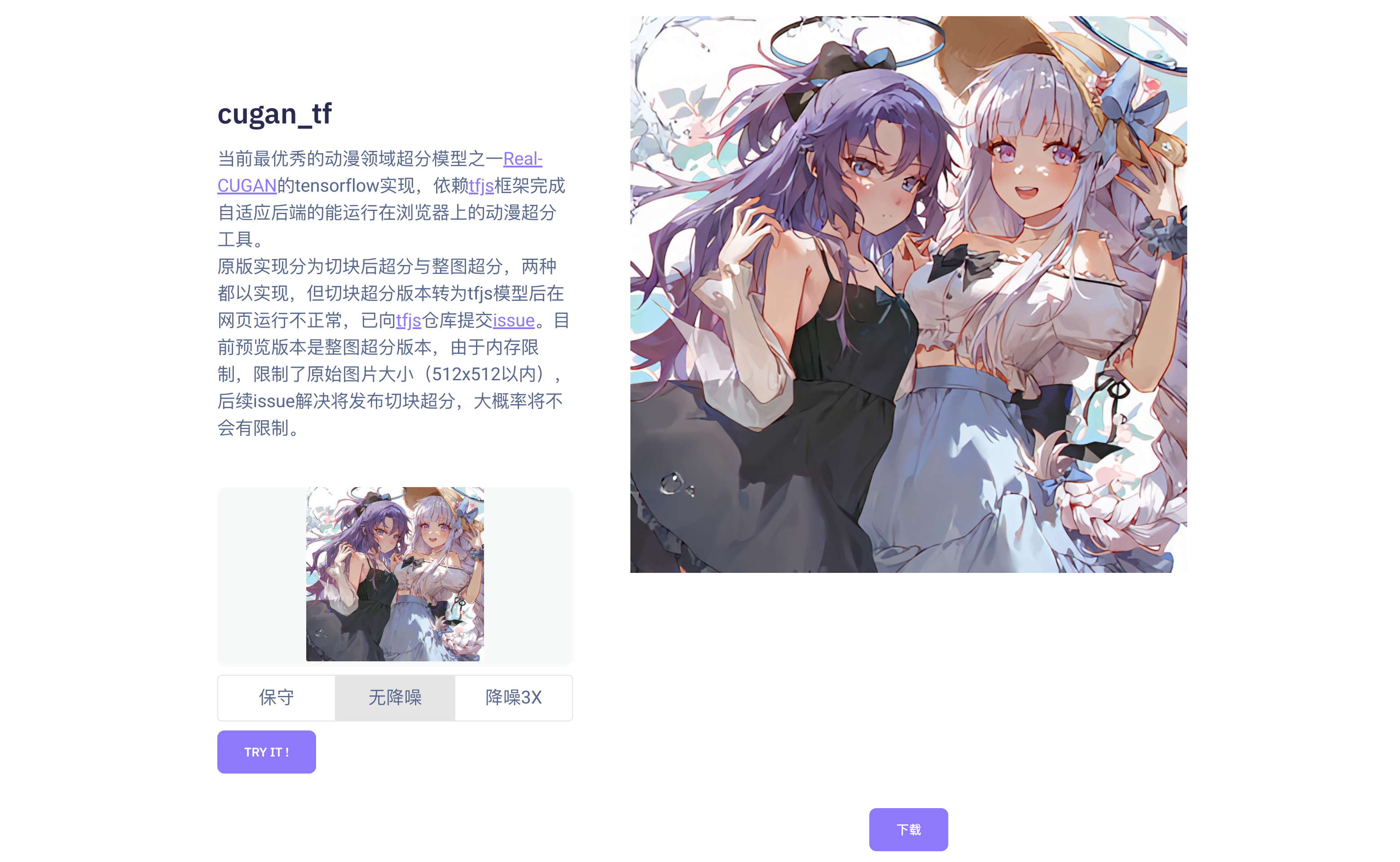
当前最优秀的动漫领域超分模型之一Real-CUGAN的 tensorflow 实现,依赖tfjs框架完成自适应后端的能运行在浏览器上的动漫超分工具。
原版实现分为切块后超分与整图超分,两种都以实现,但切块超分版本转为 tfjs 模型后在网页运行不正常,已向tfjs仓库提交issue。目前预览版本是整图超分版本,由于内存限制,限制了原始图片大小( 512x512 以内),后续 issue 解决将发布切块超分,大概率将不会有限制。
This module is an implementation of one of the current leading anime super-resolution models in the field, Real-CUGAN, using TensorFlow. It relies on the tfjs framework to create an adaptive backend, enabling it to run as an anime super-resolution tool in web browsers.
The original implementation offers two versions: chunk-based super-resolution and full-image super-resolution, both of which have been implemented. However, the chunk-based super-resolution version encounters issues when converted into a tfjs model and run in a web browser. An issue has been raised in the tfjs repository to address this problem.
The current preview version focuses on full-image super-resolution but has limitations on the original image size (up to 512x512) due to memory constraints. Once the issue is resolved, the chunk-based super-resolution version is likely to be released without such limitations.
预览

效果
输入

无降噪输出
_%E5%89%AF%E6%9C%AC.png)
保守输出
.png)
降噪输出

pytorch 模型迁移到 tensorflow 应该注意的点
-
图片处理默认维度顺序: tensorflow 为 nhwc ,pytorch 为 nchw ,卷积权重维度顺序也不相同
-
tensorflow 转置卷积无法自定义 padding: Conv2DTranspose 层 padding 设为 0 ,后续使用 slice 手动 crop 输出
-
tf.pad 无法接受负数:使用 tf.slice 作为替代
-
多尺寸输入导致无法 batch:无解
-
延迟设置输入尺寸运行时获取 size:这是 tensorflow 图模型的限制
-
python 操作逻辑最好翻译为 tensorflow 分支选择 api
-
TensorArray:TensorArray 是图模式中 python list 替代品,TensorArray 在 eager 模式 TensorArray.write(i, x)可以直接生效,而在 graph 模式时需要将引用赋值给自身
1
subframe75361 2023-09-18 09:30:44 +08:00
想 star 发现已经点过了😂
|
2
OysterQAQ OP @subframe75361 🤩感谢
|
3
graetdk 2023-09-18 10:22:52 +08:00
看到你的头像就知道又有牛逼的东西了
|
4
OysterQAQ OP @graetdk 是 dk 大佬,没有牛逼的东西,只是兴趣使然的玩具,等那个切块 issue 解决了可能会更有用一些
|
5
babyoung 2023-09-18 12:36:13 +08:00 via iPhone
赞一个
|
6
chust 2023-09-18 19:51:40 +08:00
赞,之前还看到过一个基于 wasm 实现的版本 hanFengSan/realcugan-ncnn-webassembly
|
7
OysterQAQ OP @chust 是的 ,这个是基于 nncn 的 wasm backend ,tfjs 也可以使用 wasm 来作为 backend ,默认是 webgl
|
8
Xi 2023-09-18 20:50:19 +08:00
|
9
OysterQAQ OP @Xi 这个仓库数字艺术用的是腾讯的 realsr ,cugan 也是在 b 站数据集上重新训练 realsr 得来的
|
10
tool2d 2023-09-19 16:30:22 +08:00
|
