这是一个创建于 265 天前的主题,其中的信息可能已经有所发展或是发生改变。
我的个人项目之前用的 Vue2, 很多组件都停止维护了, 项目还要维护很久, 不得不升级 Vue3, 我就在清明假期间进行了升级, 由于 Vue3 不向下兼容, 花了大量时间迁移旧语法和旧组件, 而最重要的开发体验:
1. 无论是 webstorm 还是 vscode 官方插件, 都无法完美支持 Vue3, 开发过程经常没有提示, 非常痛苦.
2. Vue 官方的 VS Code 插件非常卡, 而且经常进入死循环, 必须重启, 在 win 本时散热疯狂响, 不知道的还以为我在玩 3A 游戏.
为了方便以后维护, 用上了 Typescript+Composition API, 比起选项 API, 代码结构确实优雅了很多, 但我一看这代码, 这不是 React 吗? 除了 v-if 条件渲染方便, 其他方面真感觉没 React 好用.
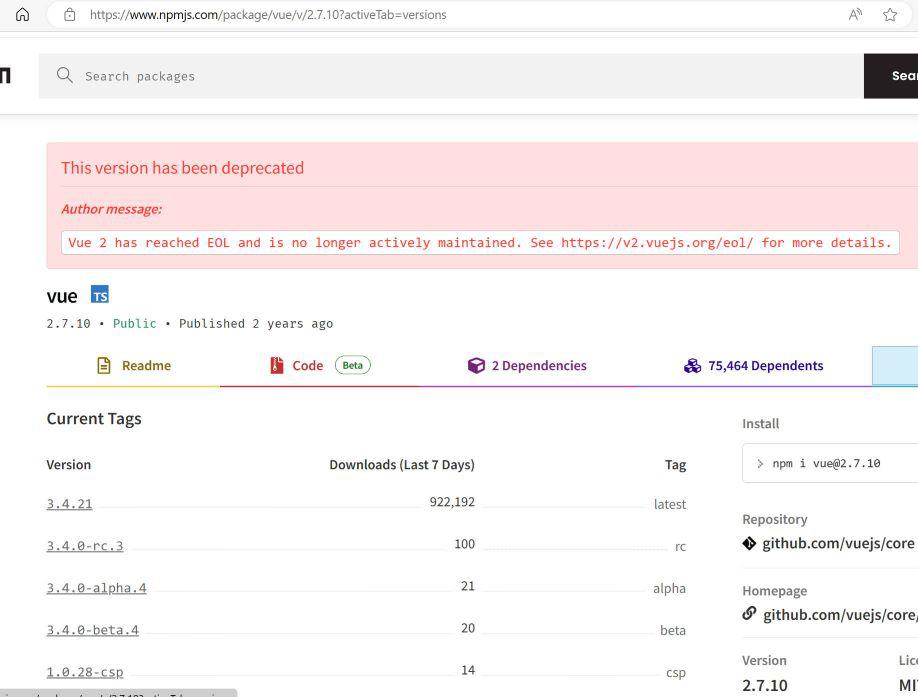
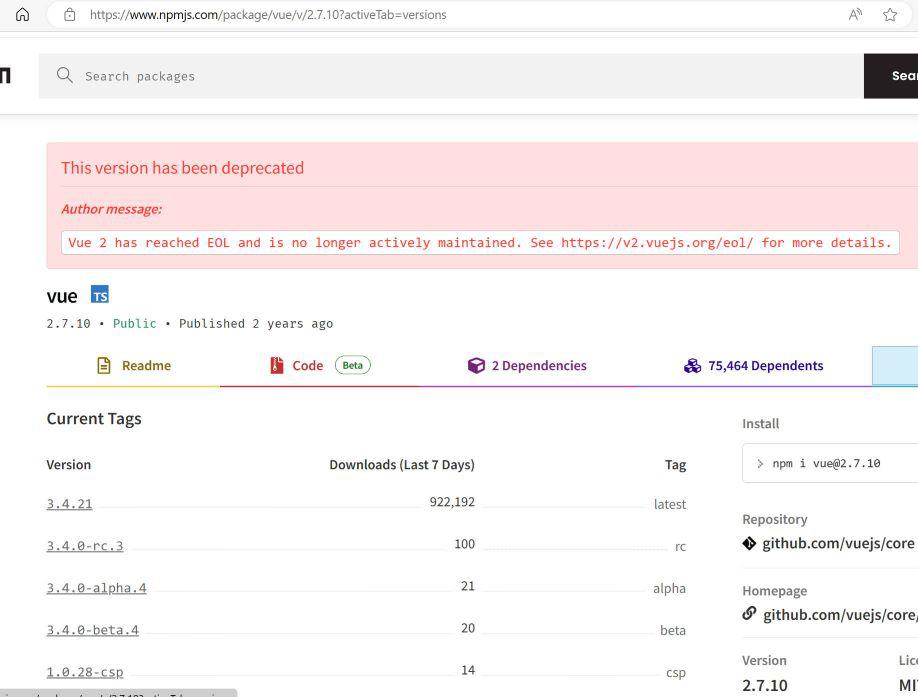
Vue2 现在每周下载量其实还是大于 Vue3 的, 但现在被标记成废弃, 看不到下载量了(总下载量-Vue3 下载量可得 Vue2 下载量), 最搞的是 Vue1 反而还在

Vue2 给国内大小公司都带来了前端工程化, 挺伟大的, 但为了强迫升级 Vue3, 把别人的商业项目当闹着玩的, 真的糟糕, 如果用上了组合 API, 建议新项目还是用 React 吧, 用迷你版 React 不如用正版.
各位前端 er, 你们项目在用什么框架呢?
1. 无论是 webstorm 还是 vscode 官方插件, 都无法完美支持 Vue3, 开发过程经常没有提示, 非常痛苦.
2. Vue 官方的 VS Code 插件非常卡, 而且经常进入死循环, 必须重启, 在 win 本时散热疯狂响, 不知道的还以为我在玩 3A 游戏.
为了方便以后维护, 用上了 Typescript+Composition API, 比起选项 API, 代码结构确实优雅了很多, 但我一看这代码, 这不是 React 吗? 除了 v-if 条件渲染方便, 其他方面真感觉没 React 好用.
Vue2 现在每周下载量其实还是大于 Vue3 的, 但现在被标记成废弃, 看不到下载量了(总下载量-Vue3 下载量可得 Vue2 下载量), 最搞的是 Vue1 反而还在

Vue2 给国内大小公司都带来了前端工程化, 挺伟大的, 但为了强迫升级 Vue3, 把别人的商业项目当闹着玩的, 真的糟糕, 如果用上了组合 API, 建议新项目还是用 React 吧, 用迷你版 React 不如用正版.
各位前端 er, 你们项目在用什么框架呢?
第 1 条附言 · 265 天前
升级 vue3 是因为项目表格组件渲染大数据时效果不好(已经用了最强虚拟滚动表格组件), 而 vue3 的某个表格组件解决了这个痛点.
目前开发 vue3 的并不是说语法不习惯, 而是我习惯用 vscode 写前端, 但 vue 官方插件耗资源, 经常出现补全失效.
目前开发 vue3 的并不是说语法不习惯, 而是我习惯用 vscode 写前端, 但 vue 官方插件耗资源, 经常出现补全失效.
第 2 条附言 · 265 天前
好奇给"菜就多练"点赞的有没有用过 vue 的官方插件.. 在下码怪, 什么语法都能 Hold 住, https://github.com/cweijan
126 条回复 • 2024-11-18 15:54:23 +08:00
1
NatsumeXavier 265 天前 怎么说呢,菜就多练吧
|
2
weixind 265 天前
@NatsumeXavier 有啥更好的解决思路么。手里有个 vue2 的项目,暂时没升上来。
|
3
abelmakihara 265 天前 写惯 react 写 vue2 有手就行
vue3 还是有些生造概念的 |
4
lizy0329 265 天前
菜就多练
|
5
NatsumeXavier 265 天前
@weixind 没必要升级呀,vue2 只是不更新了,又不是不让用了,没说一定要升级才可以的嘛
|
7
a4854857 265 天前
干嘛要升
|
9
liubaicai 265 天前 都 2042 年了,还在纠结升级 vue3 ???
|
10
Jungzl 265 天前
要維護很久不意味着就要追新,如果升級帶來更多心智負擔建議不要升級,可以新項目做幾個 vue3 的再決定老項目需不需要升級
|
11
pV16446Rzg42fUSE 265 天前
新项目建议用 vue3 ,老项目建议升级到 v2.7 ,2 到 3 这种是非向下兼容的升级,想想就会很难受,语法是一方面,另外周边的生态也很不一样。遇到太多困难可能是因为思路错了吧。
另外没搞懂这和 react 有啥关系。 |
12
rabbbit 265 天前
基本很少升大版本,后端也一样,试试跟后端说让他把 Spring 升级一下大版本到 3 看看对方啥反应。
关于库不兼容,选型 swiper 和 vue-awesome-swiper 我肯定用前者。 |
14
jspatrick 265 天前
项目体量大就还是老老实实呆在 vue2 吧,升级只是换写法
|
17
SayHelloHi 265 天前
习惯就好了
当初也各种不习惯 直到项目挣钱 真香 |
18
aikilan 265 天前 vue3 的语法"多态"令人头疼,在一些规范较差的项目中,你甚至能看到各种写法交集在一起,vue3 似乎走进了一个貌似友好实则混乱语法森林。vue 依赖语言特性的特点,导致 vue2 和 vue3 完全走向了"社区分裂"的结果,这不得不说是个十分错误的选择,任何语言在更新迭代过程中放弃已有的社区积累都是不明智的。
|
19
snarkprayer 265 天前
1,2 是一个问题,vue 的 vscode 插件最近更新了 2.0 大版本,这种大版本一开始问题很多,最近才稍微稳定点,不能提示了直接重启插件
组合式 api 目前来说需要结合三方库或者自己写一些 useXXX 之类的才能发挥特点,能减少大量样板代码,代码量基本会少 1/3 或者 1/2 |
20
zzwyh 265 天前
稳定的项目为什么要升级,如果只是功能迭代,完全可以不升级吧
|
21
clue 265 天前 1. vscode 用得好好的, 不是很明白你说的提示是指什么, 唯一碰到的就是 expose 的属性识别偶尔抽风, 其它的核心 api 很正常
2. macbook 没碰到你说的问题, 常年开 10 来个 vscode 工程 3. composition api 和 react hooks 区别挺大的, 一个是只执行一次, 一个是反复执行, 还要主动声明依赖; 另外, react 现在也在搞响应式了(signal), 大佬们总不可能都脑子有坑吧? 2024 年了, 用 vue 我只推荐 3.x; vue2 的写法, 和 react class component 一样, 写起来就是一坨 |
22
cgzwxx 265 天前 队友菜就还是 vue2 起码写得再乱 我都知道你的东西在哪儿。vue3 或者 react 把代码写得到处都是 头大
|
23
XIVN1987 265 天前
免费的东西是这样,方向全看开发者心情。。
付费软件一般比较注重兼容性 |
24
rabbbit 265 天前
话说回来 react 真就不打算解决不能在 if else 里用 hook 的问题了吗?
|
25
shuimugan 265 天前 早知道,还是 angular
|
26
xubeiyan 265 天前 via Android Vue3 还是挺强的。就是文档写得过于简单,什么都得猜。尤还是要看看 React 的新文档,但他已经喷过 React 的文档了,所以让他改善是不可能的(笑
|
27
QlanQ 265 天前
可能只是你以前的版本太老了,这种就不要强制升级了,特别是你有很多 依赖的时候,我是已经放弃升级手里的旧项目了,但是你不能因为这就说 vue3 懒,我一直都觉得做减法是一个好事情,一直兼容旧版本,只会束手束脚
|
28
clue 265 天前
@rabbbit #24
天生的, react function component 每次状态变化时都会整个重新执行, 你注册的 effect 不一致了它就没办法和上一次的对应起来 |
31
pV16446Rzg42fUSE 265 天前
@weijancc 我的意思是这个帖子不是在讨论一个 vue 项目的升级问题嘛,和 react 没有任何关系呀。react 再好也不能解决你当下的问题啊。除非你要重写,但那就是另外一个话题了。
|
32
horizon 265 天前 vue2 是真的垃圾
写大型项目就是噩梦 |
33
koor 265 天前 接手过一个 vue3 项目,里面夹杂着不同人写的选项式 API 写法,组合式 API 写法,还有 setup 语法糖写法,看着真头大
|
34
Makabaka01 265 天前
代码提示倒是确实……啥 IDE 都不好使,vscode 之前的某一版本早期的插件 vue3 开发过一会儿就卡到死,必须重启 lsp
|
35
IvanLi127 265 天前 via Android 商业项目依赖的第三方库都不去安排下商业技术支持服务,这样想想,是谁在闹着玩?技术一直在迭代,新的来了,旧的也该去了。
|
36
FlyingDough 265 天前
“但为了强迫升级 Vue3, 把别人的商业项目当闹着玩的”
这句没看懂,是谁在强迫 OP ? |
37
kneo 265 天前 via Android
3 支持 typescript 之后代码提示比之前好多了。可能你自己配置有点问题。不然你从头创建一个新的空项目试试。
|
38
Xu3Xan89YsA7oP64 265 天前
Vue Official 前段时间刚被喷过呢,更新个大版本各种 bug
另外 Vue 2 也可以用 Composition API 啊,2.7+ 还可以用 setup 语法糖,你早点用上的话迁移的成本会低很多 |
39
mipawn 265 天前
我很好奇
“vue3 的某个表格组件解决了这个痛点” 这个指的是哪个?理论上 vue3 实现的,vue2 也能实现 |
40
ZK4fu66uZ842Q4rq 265 天前
就 vue2 ,万事万物皆为我所用,不顺手的工具就是辣鸡,要扔掉
|
41
dayeye2006199 265 天前
今年是哪年?
|
42
43n5Z6GyW39943pj 265 天前
@mipawn 目测是 element-plus 补全的 table select 虚拟组件,解决大量数据卡顿问题
|
43
weijancc OP @FlyingDough npm 上把 vue2 给废弃了, 没有入口了, 意味着以后你打开一个老项目, 想在 npm 看 vue2 只能自己拼接链接进入, 对商业项目来说这就是一个隐患.
|
44
weijancc OP |
45
MiketsuSmasher 265 天前 我想了一下,把楼主的话里面的 Vue 换成 Python 似乎也没什么问题(
|
46
jiayouzl 265 天前 @NatsumeXavier 楼主 GitHub 我看了下,2.3K 项目 1 个,1K 项目 1 个,你比他牛吗?
|
47
roundgis 265 天前 via Android
我用 webstorm 寫 vue3 並沒有問題
|
49
wpzz 265 天前
升级 vue3 是因为项目表格组件渲染大数据时效果不好(已经用了最强虚拟滚动表格组件), 而 vue3 的某个表格组件解决了这个痛点.
解决这个大数据渲染,不比解决 break 升级带来的各种问题,要简单嘛 |
50
ugpu 265 天前
威优易
|
51
jsq2627 265 天前 对比之下,这么说 react 从 class component 迁移到 hooks 的过程,比 angular 1->2 / vue 2->3 成功太多了。
|
52
xubingok 265 天前 webstorm 2023.3.2
vue 3.2.33 未使用 ts. 无任何问题... 抛开语法,概念之类的的,其实你的问题 1 和问题 2 反而是 IDE 的问题,这种问题吧.99.9999%是你自己的问题.真的. 2024 年了,大家都在用,真有这么大的问题早就炸了... |
54
binaryify 265 天前
1. 新项目用 vue3 很舒服,特别是配合 nuxt 3
2. vscode 那个 vue 插件确实有 bug,消耗很多性能 |
55
nexo 265 天前
vue3 的设计就是老奶奶的裹脚布 写了一年了依然想吐槽
|
56
rick13 265 天前
我前段时间还看到有招聘指明了招写 vue2 的
|
57
styleyuan5 264 天前
@abelmakihara #3 😂确实
|
58
bojackhorseman 264 天前
vue2 不要强上 vue3 ,直接升到 2.7 就行了。新项目再用 3 吧。
|
59
dolorain 264 天前
vue3 不配升,等 vue4
|
60
aikilan 264 天前
如果这种某个组件或者某个依赖的性能不好就要升级技术栈架构的话,那确实不建议楼主这么做,迭代过程中除了 break change 的问题以外,最重要的还是"回归成本"问题,很可能带来意料之外的 BUG 。
当然如果楼主的项目对于线上问题的容错率比较高的话,又只是想借这个机会升级技术栈那就无可厚非了。 |
61
lianxiben 264 天前
要不是我写了 2 年 vue3 就被你骗了。。
|
62
xingdaorong 264 天前
@binaryify 用过 react hooks 开发的,基本没啥感到创新,除了底层基本都一样
|
63
binaryify 264 天前
@xingdaorong 但是 vue 那个是设计优化过的 hooks,比 react 的 hooks 用起来更省心点
|
64
NerbraskaGuy 264 天前
vue3 对比 2 最大升级就是性能和更好的 ts 支持,不过这两点都不看中的话完全可以换用 react ,个人感觉 vue3 setup 对比 react 有点东施效颦,当然比 vue2 那种一坨还是好很多
|
65
bkchan 264 天前
idea 中的有一个主题 Atom OneDark Theme 是楼主开发的吗,总感觉名字很熟悉。
|
66
hevi 264 天前
我司用的 vue2 老项目,在 vscode 里头打开,以前开发时插件基本不报错,现在一打开,各种警告、错误(我怀疑是新的 vue 相关插件对 vue2 不完全兼容)
运行起来没啥问题,有没大佬给条出路 |
67
weijancc OP @aikilan 因为是我自己的个人项目, vue2 也没有新的组件了, 那以后想扩展新功能就难到新组件了, 我是在用 React 重写和 vue3 之间, 选择了工作量相对较小的升级 vue.
|
69
Marszm 264 天前
像 react 那我为什么不直接用 react 。。。尤可真是大聪明
|
71
joyyu 264 天前
VSCode Vue 官方插件最近在大版本迭代,确实 bug 一大堆,等插件稳定下来体验应该会更好一点
|
72
tyrone2333 264 天前
项目稳定干嘛要去升级啊, 我现在维护的用户很多连 flex gap 都不支持😄还得手动 margin 实现, 哪里敢升级
|
73
yosoroAida 264 天前
全栈崽表示,vue3 感觉比 vue2 顺手多了。。。
|
74
oatw 264 天前 点赞菜就多练的大概多是死抱着 Vue 不放的只会 Vue 的,楼主大可忽略这部分人。
从 Vue0.x 版本就开始用,在 3 之前确实是在 angular 和 react 基础上借鉴并创新了,结合官方生态做到了工程化和编码效率及优雅性的平衡。当初也是因为这点,抛弃了 angular 转投 Vue 作为主力开发的技术选型。 但是升级到 3 之后,感觉作者的思路有较多和 react 契合的地方,并且在语法糖层面有些激进,也许是为了解决基于 proxy 代理的编码心智负担问题,但只要底层的实现模式不变,这种心智负担总是要有的。从 3 的使用体验来看,已经和 2 不是一个东西了,写起来感觉没有了 2 的那种顺滑。到此,既然跟 react 契合比较多,那我就干脆又转投 react 去了。 当然,react 也是有很多问题,并不是哪里都好。 除了以上三家意外,楼主感兴趣的话也可以看看诸如 servlet 、ember 、solid 等等。看完之后可能会觉都 tm 挺费劲的,也就不会纠结 2 和 3 的问题了,可能会纠结要不要换主力技术栈,哈哈哈哈哈~ |
75
mrwangjustsay 264 天前
vue 的开发体验和 react 确实比不了
|
76
qinrui 264 天前
菜鸟路过,请教 mithril.js 这种的,是不是等于超级简化版
|
78
yhxx 264 天前 “Vue2 给国内大小公司都带来了前端工程化”
黑人问号??? |
80
Dragonphy 264 天前
Vue2 更像是农耕文明,Vue3 则是现代化
|
82
weijancc OP @yhxx 你可能最近几年才接触编程吧, 我从 15 年就开始写代码了, 一直以来国内的项目除了大公司都是前后不分离, jquery 一把梭, 大概是 18 年左右后 vue 流行后才逐渐带来了前端工程化
|
83
WasteNya 264 天前
温馨提示
2023 stackoverflow React 和 Vue 占比分别是 40% 和 16% |
84
mooo 264 天前
代码补全有问题,是不是配置不对
|
86
horizon 264 天前
vue3 对 ts 的支持也是一塌糊涂,看下 defineComponent 的类型声明就知道了
是人能看懂的? |
88
royzxq 264 天前
所以我自己项目选 react + vite ...
总体来说 react 会让我更舒服一些>. 哦当然一把梭的项目还是 vue2 开冲 |
89
yhxx 264 天前
@weijancc 巧了,我也是 15 年开始工作的
“Vue2 给国内大小公司都带来了前端工程化, 挺伟大的” “一直以来国内的项目除了大公司都是” 前端工程化的演进确实和 vue 的推广时间有一部分重合,但是说工程化是 vue 带来的就离谱了吧? 你要说小作坊,那直到现在也没什么工程化,有不少地方生产环境的项目还在用 IP+端口号访问呢 PS:这个回答是 2014 年的 https://www.zhihu.com/question/20790576/answer/32602154 |
90
sechi 264 天前
“无论是 webstorm 还是 vscode 官方插件, 都无法完美支持 Vue3, 开发过程经常没有提示, 非常痛苦”
我目前使用 webstorm 开发 Vue3 + TS 体验非常好,op 的版本是不是太低了? |
91
9i5NngJHI4P7dm42 264 天前 via Android
有 react 不用非要用鱿鱼吸,你不遭罪谁遭罪?
|
92
edisonwong 264 天前
我是非职业前端,业余写写 vue (处于比新手好一点的水平),写起来比较痛苦,经常发现有好几种写法。我网上搜教程,vue2,vue3 各种混着来写,什么组合式?选项式? defineComponent 里有些参数不太兼容。比如我前端接入 paypal 的时候,按官网例子(写法是挂载到 html 某个节点下写 js ? 不知道怎么描述.... 我主写 golang ,其余写写 swift ,python ,前端比较费劲,花费时间最长,还有 tailwindcss ,css 等写法有点多。当然,都可以归结于人菜😂,处于半吊子水平
|
93
EricYuan1 264 天前 via iPhone
vue3 不好用,react 多香
|
94
edisonwong 264 天前
@edisonwong 补充下,92 楼打错了, [defineComponent] 里改成 [defineConfig] 里面的参数(比如 configureWebpack ,有点费劲
|
95
Justin13 264 天前 via Android
vue 确实垃圾,没道理不用 react
用 react 还能远离垃圾小公司 |
96
vialon17 264 天前
不得不吐槽,vscode 的 vue 拓展简直没法用,内存能吃 1g ?
我搞不明白这玩意除了语法高亮还干了啥。 现在写的是 vue2 ,自己玩用的 vue3 ,感觉 2 写起来很混乱,3 结构会清晰很多, 但有点想试试 react ,前端萌新一个, |
97
Torpedo 264 天前
|
98
huijiewei 264 天前
vue2 -> react 路过,自从有了 react hook, 一直 hook 一直爽
|
99
june4 264 天前
solid-js 值得一试
vue 类似的响应式 + tsx 语法,纯 js 也不需要编辑器额外加持 |
100
epiloguess 264 天前
下载量对比可以来我这看 https://npmstats.com/package/vue
|